This case study is actually about a personal project. beerPilgrimage started as a passion project in college, long before Google Maps introduced searching along your route. It was a learning experience in many ways. I picked up lots of knowledge about MVC frameworks, AngularJS and the value of automation.
But ultimately, it addressed an imaginary use case. Someone planning a trip would sit down at their desktop, open up beerPilgrimage, find breweries, and print out their directions. It didn’t take much dogfooding and exposure to get feedback that pointed to more common use cases.
And I knew it was worth iterating on. While some people offered purely inflammatory feedback, others sandwiched that feedback between This-is-awesome’s and Can’t-wait-to-use-this’s. The sticker on my laptop even caught the eye of airport security, who asked me all about it while swabbing my luggage.
Mobile-First
The biggest issue was that the app was pretty much useless on phones. The map clustered breweries near each other. On a small screen with a longer trip, breweries only needed to be in the same state before they started clustering.
Despite hamburger menus not being all that intuitive, they’ve been shoved down our throats. That meant that the dropdown hiding your directions on mobile wasn’t easy to find. Many people thought the directions couldn’t be updated. Since the app remembers your progress, refreshing didn’t even let users start over.
That said, the map does a great job of providing visual feedback of how far along on your trip each brewery is. I needed to build an interface that still gave that feedback, but also was usable across screen sizes.
The Fix


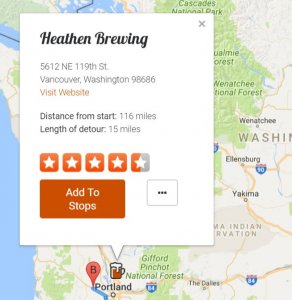
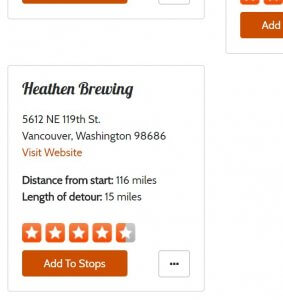
This meant building out a card-based view, which is very trendy right now. Each brewery gets a card in a list that resembled the original popup.
This was definitely more usable for mobile users. But while the cards appeared in start-to-finish order, there wasn’t any relative feedback for how far along you were on the trip. Enter the car!
This hero of a UI element shows you, in relative terms, how far along on your trip you are.
And, of course, a hamburger button now pops out the sidebar on mobile. Get at me.
Work Smarter, Not Harder
When I first started beerPilgrimage, the snob in me said the app would be an exclusive place for little breweries to be on a level playing field. This meant leaving out the Budweiser brewery and chains like BJs and Rock Bottom. It also meant just one entry for places with multiple brew houses, especially within the same city.
Unfortunately, this meant hand-inputting every brewery to make sure none of those folks got through. This was more work than the app warranted, so I gave up on that idea and grabbed the BreweryDB API to pull in breweries.
To set the app apart from Google Maps, I need to provide brewery-specific information. BreweryDB is a great resource for this when that day comes, and Untappd should prove similarly useful. For now, the app drops in a Yelp rating. If you’re a developer that’s ever used the Yelp API, you know it’s a bit unorthodox. An entity’s primary ID is a combination of its title and location rather than a numeric value.
This is great for guessing the URL for new breweries by name and location. Unfortunately, that best guess was often wrong (confluence-brewing-co versus confluence-brewing-company, for example). To combat this, beerPilgrimage now self-corrects. If the initial lookup doesn’t return a result, it does a more generic search and takes the first result. It even saves the updated endpoint to the database so future calls don’t redo the search every time.
How Will This Thing Make Money?
I’ve put a lot of time into this thing at this point, and would like to make some money on it. I hate the idea of doing ad slots. I’d rather the monetization feel seamless with the app. I also didn’t want to allow a large brewery with lots of funding to be able to buy their way to lots of visibility.
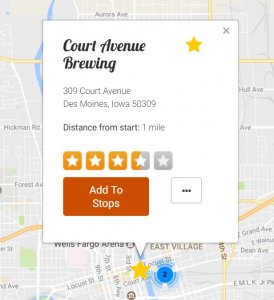
 This resulted in the “Toast” feature. Anyone can select their favorite brewery and donate at least $5 to beerPilgrimage. That $5 gives the brewery of choice special standing in the app. It doesn’t cluster with other breweries on the map and gets marked with a gold star for the next thirty days. This provides an incentive in the form of visibility, rather than begging for a handout.
This resulted in the “Toast” feature. Anyone can select their favorite brewery and donate at least $5 to beerPilgrimage. That $5 gives the brewery of choice special standing in the app. It doesn’t cluster with other breweries on the map and gets marked with a gold star for the next thirty days. This provides an incentive in the form of visibility, rather than begging for a handout.
The low dollar amount makes it easy for little guys to get in the game. If a brewery gets toasted twice, the thirty days starts again rather than getting added on. This prevents large breweries from toasting in quick succession to stock up featured time.
The Tech Stack
If you’re interested, beerPilgrimage was completely rewritten. Yii and AngularJS were replaced Laravel and Vue. With a lot more experience in JS and MVC frameworks, the app takes the form of a true single-page application, fueled by an unopinionated API. The whole thing is so automated, there isn’t even an admin to it. The breweries and toasts are all self-sufficient and automated. Sweet.
Iteration Is Key
So what have we learned here? Certainly not a whole lot about my client work, as I was my own client here. Of course, hit me up if you’re thinking of a web application, as beerPilgrimage is a testament to Sterner Stuff’s ability to execute such projects. But that’s not the important part.
Web app or brochure website, search-engine optimization or user interface, all of your projects deserve iteration. beerPilgrimage wouldn’t be nearly as useful today as it is without exposing it to users and responding to their needs. Your website is just the same. Feedback is acquired over time and fuels a better, stronger product that grows your business. Be it making money, saving time, or something entirely different, you can’t accomplish those goals without iteration.
That makes Sterner Stuff different. A lot of web companies will say “Yeah, we do WordPress sites. It’s $X!”. They throw something together unresponsive to your needs and you never hear from them again. Four years later, you look at your sunk cost and think it looks kind of dated. Better get a new one. And the cycle starts again.
Make something sterner. Working with Sterner Stuff means setting goals for your project and responding directly to your business. Reach out today for a free consultation.

