One of the most frequently asked questions I see from folks new to the WordPress scene:
How do I pick a WordPress theme?
– Literally everyone who just started using WordPress
Alternatives include:
- Should I buy a theme?
- Which WordPress theme is the best?
- What WordPress page builder is the best?
And an infinite collection of requests for individual industries and specialized recommendations.
Today, I’m going to lay out the definitive answer to this question. Don’t bother looking anywhere else. This is it.
The short answer: Avoid ThemeForest
The longer answer:
First off, it bears repeating: Avoid ThemeForest. I won’t get into the details here, but for everyone’s sake, don’t buy anything for sale there. Look for more on ThemeForest in another post.
Pay for Your Theme
Save yourself the headache. You get what you pay for, and free WordPress themes are no different. If you’re just setting up a personal blog, a free theme from the WordPress.org theme repo is sufficient, but if you’re a small business serious about leveraging an online presence into sales, drop the < $100 on a well-built theme. If nothing else, you’ll be thankful for the support you generally get in exchange.
Some themes will be billed annually, so you have to renew. Really, that’s okay. It means you’re paying for continued support and development, and the theme should continue to get bug fixes, new features, and ensured compatibility with new versions of WordPress.
If you don’t believe that your website is worth $100/yr, should you even be spending time on this? Heck, if your website doesn’t seem like it’s worth $100/mo, should you be spending time on this? Your website should be a functional part of your strategy for business growth. Have you considered talking to a professional about accomplishing that?
Avoid Themes with Bundled Functionality
Next tip: Don’t Google for themes specific to your industry. Generally, themes specialized for your industry bundle functionality with the theme. A theme for real estate agents, for example, may add a “Listing” post type so you can add properties to your site. In theory, great! And you probably need this feature as a real estate agent.
But themes shouldn’t contain functionality related to the business of the website. Themes should only dictate “look and feel”. Functionality should be left to plugins. That way you can safely change out your theme down the road without losing all that data.
Also, a plugin that is specialized for managing real estate listings almost certainly does a better job of it than any theme that includes that functionality.
Using our same example, a theme geared toward real estate agents may suggest you install a plugin for managing listings rather than include that functionality itself. This is a much better setup. In the programming world, we call this “separation of concerns”.
While I’m not writing off specialized themes entirely, I generally find that something flexible and multi-purpose is going to be better developed and serve your needs better long-term.
But seriously, don’t even use contact form builders bundled with your theme. Might I suggest Contact Form 7 (responsibly paired with Flamingo) or Gravity Forms?
Page Builders: Use with Caution
Many themes include a page builder of some kind. Page builders, especially for non-developers, have been very popular for a long time. While they have drawbacks, they’re really the only option for a non-dev looking for a Squarespace- or Wix-like approach to building their website.
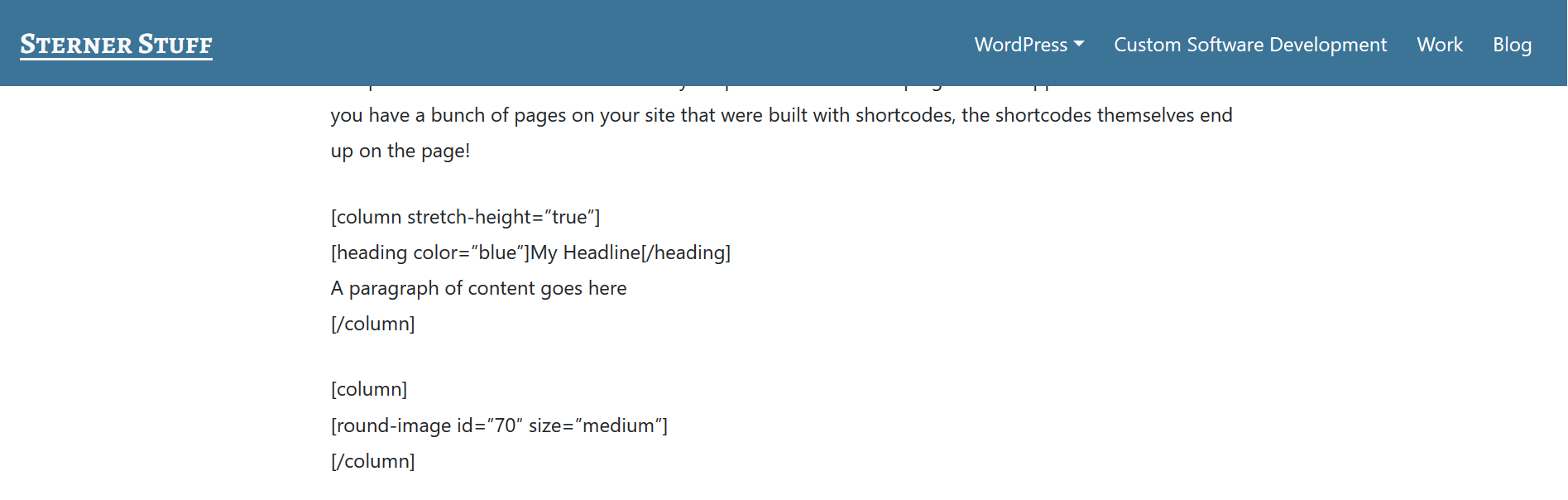
Save for a few page builders, most lock you into using them long-term unless you have time to go back and clean up all your content when you decide to switch. Behind the pretty drag-and-drop interface, most page builders are putting something like this in your page’s content:
[column stretch-height="true"]
[heading color="blue"]My Headline[/heading]
A paragraph of content goes here
[/column]
[column]
[round-image id="70" size="medium"]
[/column]Code language: CSS (css)These magical little sets of pseudo-code are called “shortcodes”. They’re a very powerful tool built into the WordPress editor. When your page’s content is rendered, plugins and themes can replace shortcodes with actual HTML code. The above would probably create two columns – one with a blue heading and one with a rounded image.
The problem with shortcodes is that they’re specific to the themes or plugins that support them. So if you build a bunch of pages on your site with shortcodes and then remove the plugin or theme that understands and parses those shortcodes, the shortcodes themselves end up on the page, completely unformatted!

Enter Gutenberg
In WordPress 5.0, the WordPress team introduced a new way to edit content: the block editor, fondly referred to as “Gutenberg”. Gutenberg, in addition to letting you write plain text content just like before, also supports a variety of “blocks”. These blocks allow you to do cool things with your content that you used to need a page builder for. Columns, blockquotes, buttons and more. There are plugins you can install that add even more blocks than you get with vanilla WordPress!
One of Gutenberg’s best features is its forward-compatibility. If you lose support for some of your blocks for some reason, your content will still render, free of shortcodes and easy to read. For example, if you installed a plugin to create accordions on your website, and then uninstalled that plugin, you’d probably be left with the accordion titles and content. No animations, but all the content still there and readable. I won’t get into how this works, but it’s great.
Your accordion built with the block editor might look like this

And then look like this if the accordion block were no longer available
Section 1
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie ve…
Gutenberg isn’t yet a full replacement for page builders. I’ll recommend a couple below! But when putting together your new site with a page builder, try to only use the page builder on a few pages – home page, landing pages, that kind of stuff. For day-to-day blogging and the majority of your pages, stick to the built-in WordPress editor for maximum compatibility.
Theme Builders
Page builders are great, but what’s the next step? Theme builders. This part is a little in-the-weeds, so tread with caution.
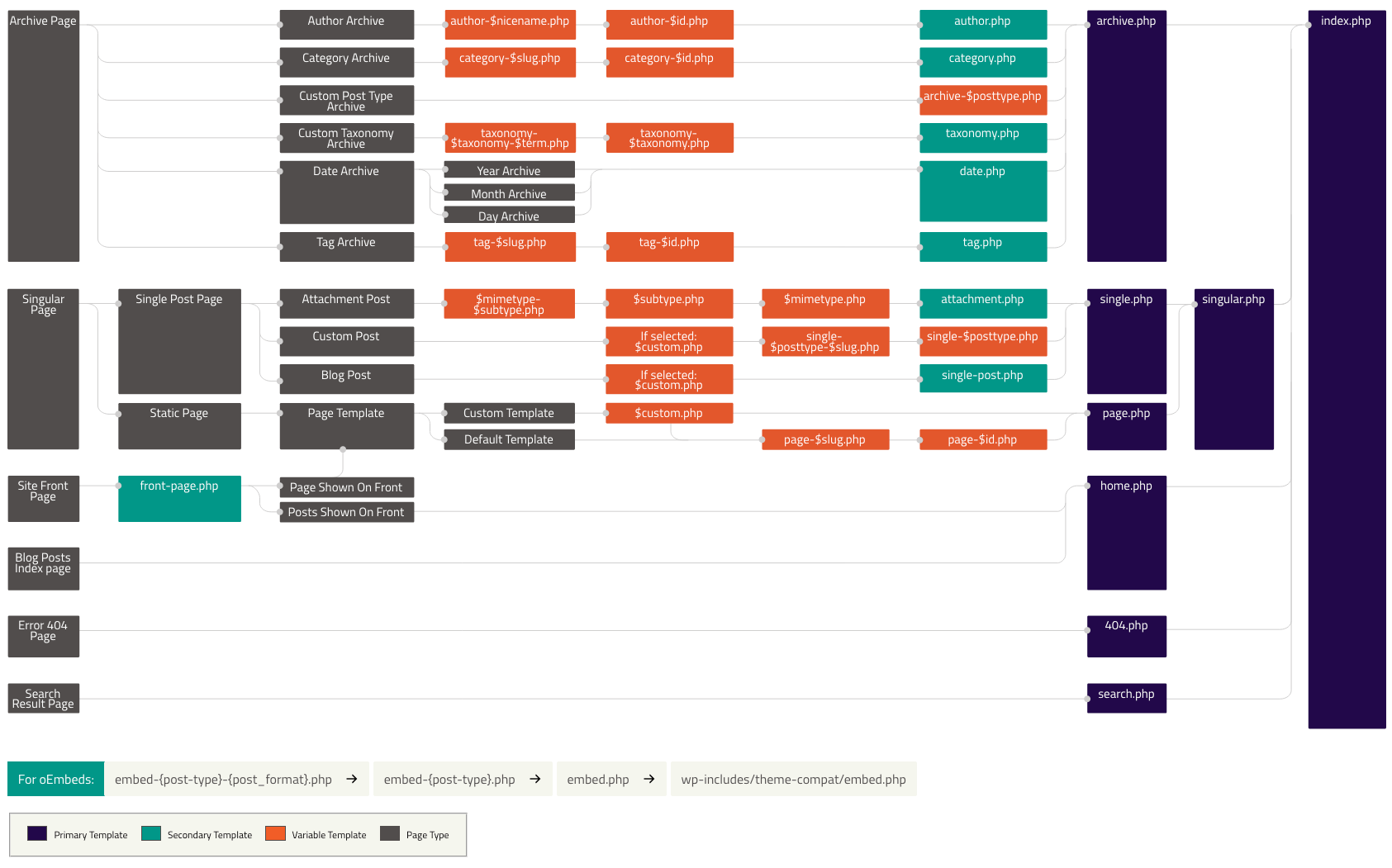
It used to be the case that for areas of your website that weren’t governed by the WordPress content editor, your only options for customization were to know how to write some code, or use the limited to options built into your theme. If you’re familiar with the WordPress template hierarchy, we’re talking mostly pages that aren’t using the “single” and “page” templates.

But to make customizing these pages more accessible to non-developers, themes have started creating “theme builders” that allow you to take their existing page builder tools and apply them to these other templates.
Beware. These tools are powerful, and kind of awesome, but for most non-developers, it’s more trouble than its worth to start diving into these. While you don’t have to be able to write code, you will need some understanding of how WordPress structures data and how the above template hierarchy works.
This is definitely a shiny object. For non-devs, these tools are almost exclusively a distraction from the real work you should be doing to grow your business. If your project is of the caliber that it needs fine-tuning of these templates, you should probably just hire a developer. Your time could be better spent.
Actual WordPress Theme Recommendations
Oh, you wanted some specific recommendation? I’ve got a couple. These are based on my own experience, the experiences of other people I talk to in the business, and my understanding of the needs of WordPress users like you!
inb4 someone cries “But that theme is slow!” The recommendations below are plenty snappy on the back end of a WordPress install, and if you’re properly caching the front end of your WordPress site, the performance there should be largely independent of the theme you have installed (though there are exceptions – can never account for user error). A basic caching setup is covered in my free WordPress for Small Business Owners email course.
Your mileage may vary on all of these.
Beaver Builder
Beaver Builder is a theme that’s pretty customizable, and it has an accompanying page builder that does quite well. It doesn’t have all the bells and whistles of some other themes, but it’s quick and does enough in my experience.

The page builder can stand alone with any theme if you don’t want to use theirs, and the free version of the builder might be enough for your needs. This website is running on a custom theme using the Beaver Builder page builder for a few pages. It’s a nice match. But for best results, I’d use their theme.
One of my favorite features is that much like Gutenberg, your content isn’t totally mangled if you deactivate Beaver Builder.


They also offer a theme builder tool called Beaver Themer. It’s a stand-alone purchase from the theme and page builder.
Divi
Divi is quite a bit heftier than Beaver Builder, a result of a boatload more features that you may or may not use. That said, I’ve still found it to be a great tool.

No matter how passionate you are about building your own website, you may find that your time is more valuable used elsewhere. Or you may not be much of a designer. For those folks, Divi has a ton of pre-built home and landing page templates for a variety of businesses, with more releasing every week. These are easy to one-click launch. Swap out some copy, add some of your own images, and you’ve got a totally passable website going.
The launch of Divi 4.0 also came with their iteration of a theme builder. Unlike Beaver Builder’s Beaver Themer, this tool comes together with the Divi page builder, so you’re only making one purchase.
Elementor
Elementor isn’t actually a theme, it’s just a page builder. It’s often recommended alongside themes like Astra or OceanWP (so perhaps those are the real recommendation here?). I actually have very limited experience with this one, but other WordPress-ers speak highly of it. Consider giving it a try, but I wont spend more time on it here. Hold me to nothing!
Specific Themes to Avoid
In addition to some of the above recommendations, here are some I try to avoid.
X Theme
Remember when I said avoid everything on ThemeForest? I meant it. X Theme has a strong off-ThemeForest presence that ultimately pushes you to ThemeForest to make the final purchase, so I mention it specifically.
X Theme is confusing to configure and slow to use. They implemented their own page builder after a long time relying on Visual Composer / WP Bakery (who knows what it’s branded as now). So you’ve got the bloat of two supported page builders, one of which has a pretty bad reputation already.
Avada
Another product sold on ThemeForest but marketed heavily outside of it. Avada has made up an entirely new update system for their site to manage patch releases, because why do things the WordPress way?
Much like X Theme, it’s confusing to configure, and it seems to be a big resource hog. Your hosting mileage may vary, but I wouldn’t venture to run Avada on shared GoDaddy hosting. Though to be fair, I wouldn’t run anything on shared GoDaddy hosting.
Genesis

As if enough people weren’t failing to properly use a child theme (daily reminder to please use child themes), the folks behind the Genesis Framework came along to make it more confusing. Now there are themes that depend on the Genesis framework that you should also make a child theme for. Cool.
I understand that WordPress’s template framework has detractors. A charitable description might be “quirky”, while a less charitable description might include “OMG WHY ARE YOU POLLUTING THE GLOBAL NAMESPACE!”
But we all play by the same rules, and adopting Genesis locks you into their framework and limits your pool of potential contractors or freelancers that can confidently work on your site. I only advocate for adopting some sort of WordPress template framework wrapper if you’re the only person who will ever have to support it.
And there you have it! Sterner Stuff’s official WordPress theme recommendations. Have your own experiences and favorites? Leave a comment below so I can tell you you’re wrong! This is the internet, after all.


Leave a Reply