When you install Automattic’s Jetpack plugin, it comes with a ton of features enabled by default. While it has a lot of great features, you probably don’t need all of them.
I recently installed it for a client in order to use WooCommerce Services and USPS shipping calculation. I got the shipping information just like I wanted, but the site was significantly slower. What gives?
I noticed my site was often “Waiting for pixel.wp.com”. Some quick research led me to Jetpack’s Stats module as the source of this slowdown. But I couldn’t figure out how to disable it in the new Jetpack interface!
Don’t worry, I found it, and I’m here to show you how to disable modules you aren’t using and speed your site back up.
Hint: It Isn’t in the Settings
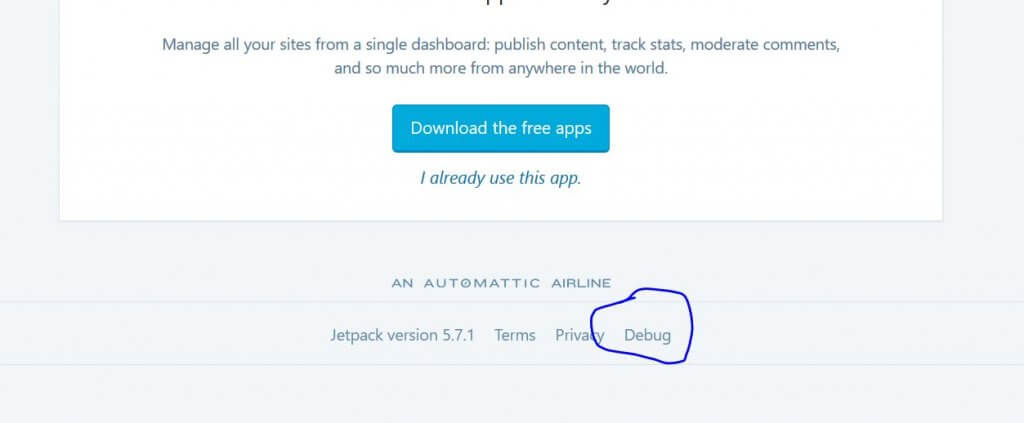
Activating and deactivating modules isn’t located in Jetpack’s settings. It’s hidden pretty well in some debug menus. Go to your Jetpack dashboard and scroll all the way to the bottom.

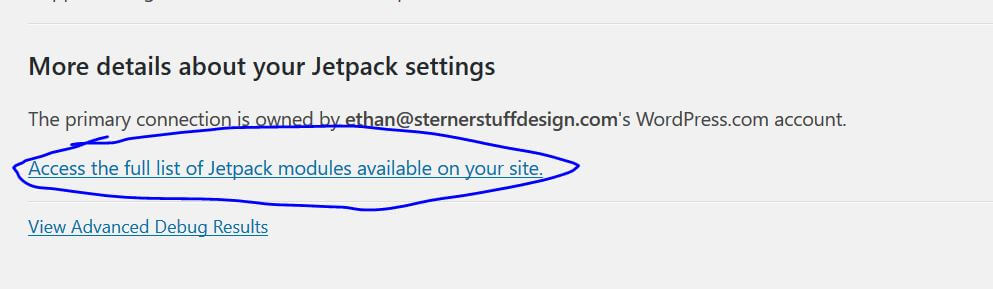
Click that link there and it’ll take you to a screen with diagnostic information about your Jetpack installation, like your connection status to WordPress.com. Scroll to the bottom again to find another link.

Navigate through here to find a full list of Jetpack’s enabled modules.
Deactivate All Modules You Aren’t Using
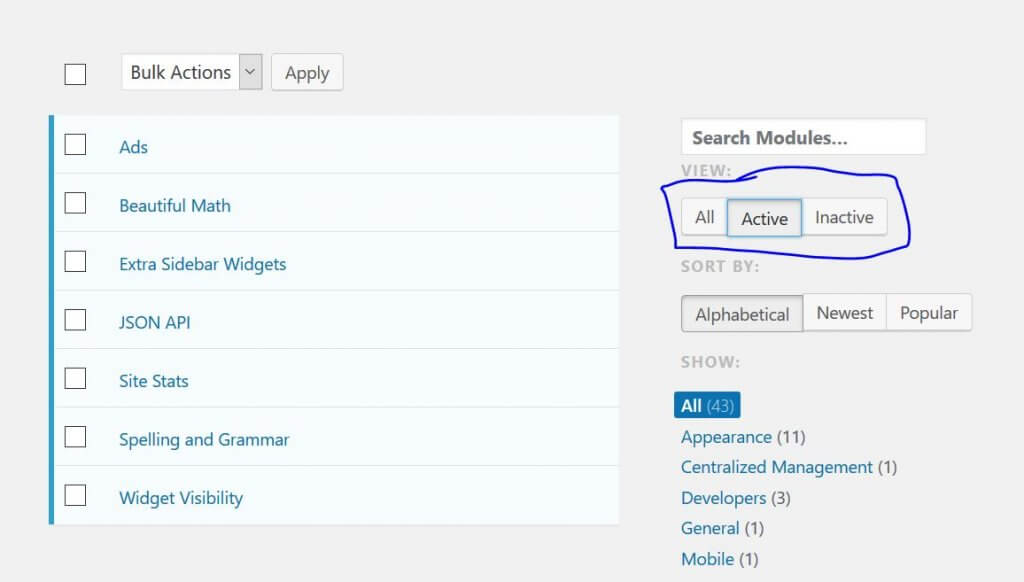
Here’s an example of what this page looks like. If you’ve never been here, you probably have a ton more modules enabled. I’ve already disabled most of mine, but turned a few back on to show what it looks like. Use the “Active” toggle on the right side to filter down to those currently enabled.

If you’re here specifically about the “Waiting for pixel.wp.com” slowdown, be sure to disable “Site Stats”. To be safe, however, you should disable anything you aren’t explicitly using. I left JSON API, Extra Sidebar Widgets, Spelling and Grammar, and Widget Visibility enabled. That’s it.
Enjoy Your Faster Jetpack Site
You should immediately notice things return closer to normal after hitting save. Congrats!


Leave a Reply