Bootstrap is an extremely popular CSS framework. It offers a responsive grid system and is highly customizable. That being said, I run into a lot of folks who aren’t using it to its full potential. A lot of folks aren’t customizing it effectively for their own projects, and some are using a lot more of it than they need to. To address these things, we’ll want to be able to seamlessly integrate our own code into Bootstrap’s.
The biggest barrier to using Bootstrap effectively for many developers is compiling it as they develop. The core of Bootstrap’s usefulness is rooted in its customization, which is made possible through the use of CSS extension languages. Bootstrap 3 was written in LESS, with a Sass fork emerging as well. These extension languages allow developers to declare variables and mixins, similar to functions, that carry throughout their stylesheets. These only need to be adjusted in one place to make changes to your entire stylesheet. Extension languages speed up development and make styles consistent.
But browser’s can’t read these extension languages. They have to be compiled into actual CSS. Part one of this two-part series will focus on getting your development environment setup to effectively make use of Bootstrap. That means writing your styles in something more maintainable than vanilla CSS, such as LESS or Sass.
But I’m terrified of extension languages
If the idea of setting up a compiler sounds terrifying, this is the article for you. That being said, if you’re just looking to get started seeing how Bootstrap can be customized, you might start with using the online Bootstrap customizer. This tool allows you to set all your variables via a GUI in your browser and will then compile your custom build of Bootstrap for you to download. The resulting CSS can be loaded right into your project and you can focus on markup from there.
But once the CSS is compiled, there’s no going back to take advantage of the variables you set. If you want to start building new components and using the exact values you set in the GUI, you’ll have to go look them up and write plain CSS. This is why compiling Bootstrap yourself, on the fly during development, is where it’s at.
Compiling Bootstrap yourself
Compiling any CSS extension language is actually really simple, so I encourage you to try to get your feet wet with compiling yourself rather than using the Bootstrap customizer GUI. It offers a number of benefits beyond reusability that we’ll get to later.
There are a couple of options here—pick whichever you’re most comfortable with or best suits your needs.
GUI-based compilation
Option one for compiling your extension languages is using a GUI-based compiler, of which there are many. This is different than Bootstrap’s web-based GUI in that it lives on your computer and will run as you code. Most of them will do more than just compile Sass, LESS, et al, but that feature is what we’ll focus on today.
If you’ve got a Mac and don’t mind paying for a tool, CodeKit might be for you. It’s super powerful, going well beyond the scope of compiling various CSS extension languages. It also compiles various Javascript abstractions and HTML abstractions. If you manage your front-end dependencies, like Bootstrap, with Bower, it provides a GUI for that, too.
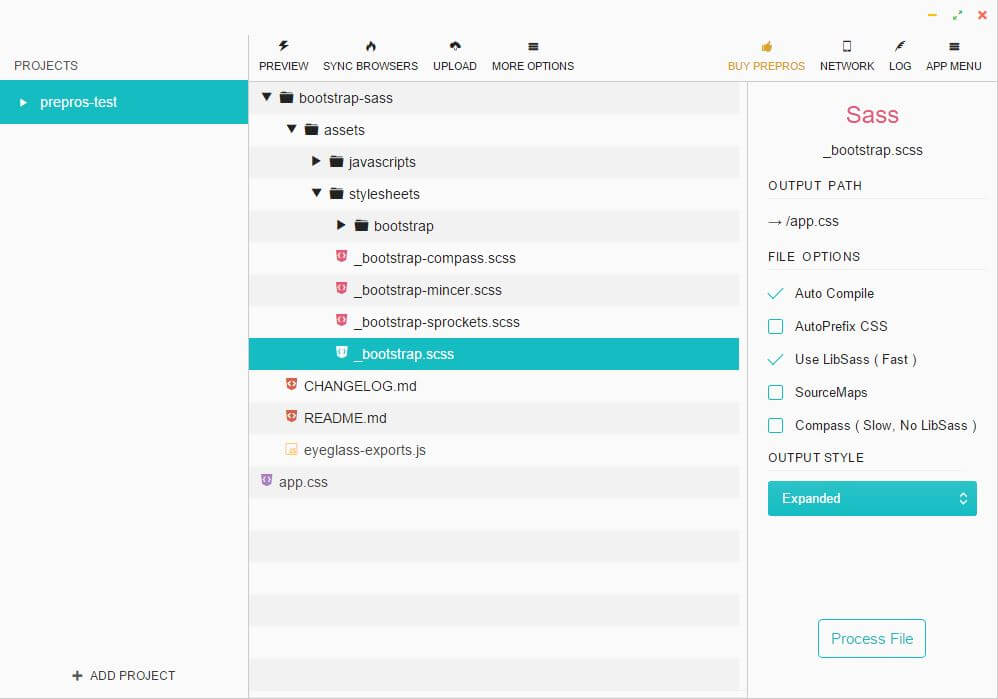
For both Windows and Mac users, there’s PrePros. This one is also very powerful, offering many of the same features as CodeKit.
Other tools are out there, many of which are documented here. If you go the GUI route, whatever tool you pick, keep an eye out for at least the following things:
- Support for multiple CSS extension languages (Sass, LESS, Stylus). You’d hate to be locked to one.
- Auto-compilation, meaning it’ll watch for changes in your code and compile on the fly
- Auto-prefixing, meaning your compiler will identify styles that need vendor prefixing and take care of it for you
These features, plus the concept of CSS extension languages as a whole, are focused on making your CSS succinct, readable, and DRY. To get started quickly and follow along, find and install one of these now. But if you’re looking for something a bit more customizable and enjoy working on the command line, a task runner might be more your speed.
Command-line based options
You can also compile your CSS via the command line. If you’re going the Sass route, the most dead-simple solution is installing the Sass CLI compiler. It’s a Ruby gem, so you’ll need to have that installed as well. For more instructions, check out the Sass website.
However, this is what my man Alton Brown calls a “unitasker”. It only does one thing when I really need a tool that’s going to do a lot of things. That’s why my preference for taking care of all sorts of automation, including. but not limited to. CSS compilation, is task runners. There are a number of them out there, but the overarching idea is that you define a set of tasks to be performed in an automated way based on a certain set of circumstances (say, saving a file).
The two big players in this game are Gulp and Grunt. My experience is with Gulp, so I’ll speak directly to it.
Perhaps another post will focus on getting started with Gulp and talking about all you can do with it, but for now, a quick overview: Gulp runs on Node and, out of the box, is only focused on running tasks defined in your project’s `gulpfile.js`. From here, it depends on plugins to actually define what those tasks do. Most of these plugins are focused on doing a very specific task, so you can install a set of plugins specific to the needs of your project on a per-project basis. A customizable swiss-army knife, if you will. For example, to compile Sass, you’d look at something like gulp-sass.
The time to get set up with one of these is a bit greater, but I enjoy the flexibility it offers me. If you’re concerned about resource allocation on your development rig, you also save the expense of a GUI.
Compile!
Once you’ve got your compiler configured, download your preferred flavor of Bootstrap into your project. Part two of this series will be assuming Sass, since that’ll be the primary language for the forthcoming Bootstrap 4. That being said, if you know enough to care whether you use LESS or Sass, you’re probably able to translate for your needs. You can download either version via your browser, npm, bower—it doesn’t really matter right now. That being said, keep in mind that some GUI compilers will ignore directories like node_modules and bower_components, so you might want to drag Bootstrap somewhere else in your project after downloading.
If you’re using a GUI, the next step will probably be as simple as dragging your project folder into the GUI. With PrePros, it’ll automatically track down your Sass or LESS and prepare to compile it to a default file. You can then toggle auto-compilation on or off, as well as auto-prefixing, source maps, and a variety of other options. If you want to explicitly force compilation or have it only watch a single file, you can do that, too. Bootstrap’s base file is “bootstrap-sass/assets/stylesheets/_bootstrap.scss”.
Generally, you can leave the various file options to their defaults. Rather, focus your attention on the output path. Compiled CSS will be saved here. If your code was already compiled, there should be a CSS file there, ready to go. In the head tag of your project, you can swap out whatever stylesheet you were previously linking to and use this instead.

If you’re using the Ruby gem, that means something like:
sass path/to/bootstrap-sass/assets/stylesheets/_bootstrap.scss your/desired/styles.css
If, rather, you’re using Gulp, you’ll want to configure your input and output files in your gulpfile.js according to the syntax detailed in gulp-sass’s README.
And as if by magic, you’ve compiled your own Bootstrap!
Next time
That wraps up part one of this two-part series on getting the most out of Bootstrap, and it’s integral to making part two work! Part two will first focus on compiling your own code right up against Bootstrap’s. Then we’ll look at optimizing Bootstrap to only use the parts you need, leveraging its customization abilities by updating the variables built into it, and reviewing some great mixins built in that you might find a use for in your own code.


Leave a Reply