Klaviyo is an email marketing platform with a strong Shopify integration. Of the many features it offers, including personalized recommended products in email campaigns and customer behavior tracking, it can be set up to allow customers to sign up to know when a product on your Shopify store is coming back in stock.
Out of the box, Klaviyo’s back in stock notification system “just works” with Shopify’s default themes, including themes like Debut.
Shopify Theme 2.0 Breaks Klaviyo’s Back in Stock Integration
But in summer 2021, Shopify announced a new theme initiative for creating highly customizable shops called Theme 2.0. This update allows users to drag-and-drop a variety of blocks that theme authors make available to make their store look just like they want it, including on the product description page. With Theme 2.0, Shopify launched a new default theme called Dawn to showcase these features.
Dawn is a great new default theme. Just like Debut before it, Dawn is full of highly-converting defaults that allow you to set a logo, colors and fonts, and then stop worrying about the rest of your site’s aesthetic and focus on marketing instead. This is extremely important for small shop owners, who often get distracted by over-customizing their web store.
But Theme 2.0 changes some of the existing product page markup, and depending on how you’ve arranged your blocks, Klaviyo’s default Shopify configuration may no longer find the correct spot to insert the “Notify Me When Available” button onto the page when a product or variant is not in stock. It may insert it into the wrong spot, or not at all.

Fixing Klaviyo’s Back in Stock Integration for Shopify Theme 2.0
Fortunately, it only takes a little customization of Dawn to get Klaviyo’s Back in Stock notification system back up and running.
This tutorial assumes you’ve already set up a Back in Stock flow on Klaviyo
Add the Default Klaviyo Back in Stock Snippet
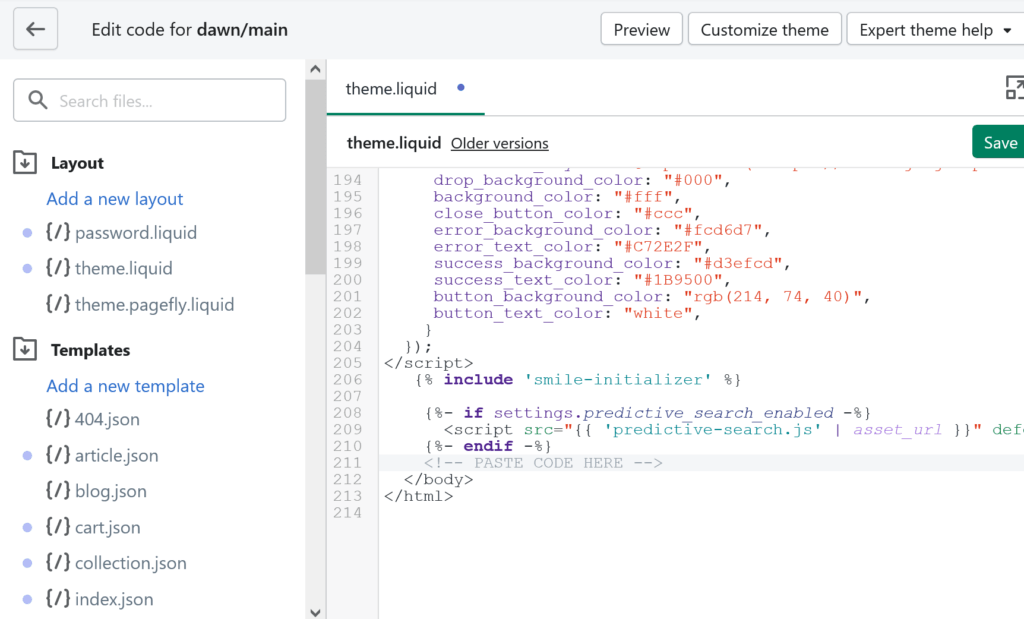
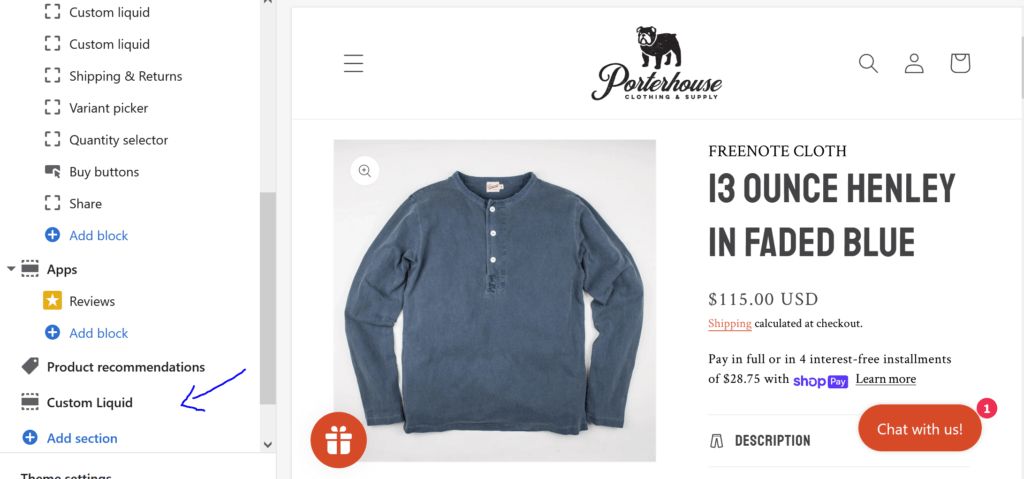
First, head over to the Klaviyo documentation and find the default snippet they provide for the old-school default Shopify themes. Normally, you would insert this at the bottom of the theme.liquid file in your theme. You can still do this, but you can also simply add a “Custom Liquid” block to the bottom of your Default Product template in the Theme 2.0 customizer and paste the code in there.


Now we have to make some slight changes to the snippet. The full snippet is below with the changed lines highlighted:
<script src="https://a.klaviyo.com/media/js/onsite/onsite.js"></script>
<script>
var klaviyo = klaviyo || [];
klaviyo.init({
account: "PUBLIC_API_KEY",
platform: "shopify"
});
klaviyo.enable("backinstock",{
trigger: {
product_page_text: "Notify Me When Available",
product_page_class: "button button--full-width button--primary", // changed
product_page_text_align: "center",
product_page_margin: "0px",
alternate_anchor: 'dawn-AddToCart' // new
replace_anchor: false
},
modal: {
headline: "{product_name}",
body_content: "Register to receive a notification when this item comes back in stock.",
email_field_label: "Email",
button_label: "Notify me when available",
subscription_success_label: "You're in! We'll let you know when it's back.",
footer_content: '',
additional_styles: "@import url('https://fonts.googleapis.com/css?family=Helvetica+Neue');",
drop_background_color: "#000",
background_color: "#fff",
text_color: "#222",
button_text_color: "#fff",
button_background_color: "#439fdb",
close_button_color: "#ccc",
error_background_color: "#fcd6d7",
error_text_color: "#C72E2F",
success_background_color: "#d3efcd",
success_text_color: "#1B9500"
}
});
</script>
Code language: HTML, XML (xml)On line 14, you can see where we’re giving Klaviyo the ID of the element that it should be inserting the “Notify Me When Available” button after, and on line 11, we’re simply swapping in Shopify Dawn’s default button classes to make sure the button looks like other buttons on the site.
Reference Klaviyos’ documentation for other stylistic customization you might want to make to the modal or button trigger. This tutorial will focus strictly on getting it functional and using the default theme classes.
Add an ID to Shopify Dawn’s Buy Buttons Block
Shopify Dawn doesn’t add any HTML IDs to its Buy Buttons by default, so we need to change or our above code won’t work at all. For this part, you will have to edit Dawn’s code.
From your Shopify dashboard, go to the Online Store sales channel, click “Themes”, and in the “Actions” dropdown by your active theme, you should see the “Edit Code” option. Click that.
In the code editor, open up Sections > main-product.liquid. Around line 276, look for the line {%- when 'buy_buttons' -%}. This is a conditional within the code that runs for every block you add to the product page. When the block is the “Buy Buttons” block, this code runs and creates the Add to Cart buttons.
Shortly after this line, look for the line <div class="product-form__buttons">. This is a container wrapping all the different Add to Cart buttons that Shopify might add, and it’s the container we want Klaviyo to insert its “Notify Me When Available” button into.
Change that line to:
<div class="product-form__buttons" id="dawn-AddToCart">Code language: JavaScript (javascript)That’s it. Now click “Save” in the top right.
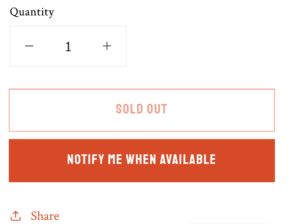
To test that Klaviyo’s Back in Stock button is now working, visit your online store and view a product that is currently out of stock. You should now see the Klaviyo Back in Stock button appear below the disabled “Out of Stock” button.



Leave a Reply